Blockquote adalah tag HTML
yang digunakan untuk menampilkan quote/kutipan pada artikel. Tujuannya
adalah untuk mempertegas isi tulisan ataupun teks yang dianggap
penting yang berada di area blocquote. Untuk template tertentu, pada
bagian blockquote akan diberi warna agar tampilan template terlihat
lebih unik dan menarik namun jika temen-temen tidak suka dengan warna
yang diberikan. Anda bisa mengganti warna background blockquote dengan
warna lain yang anda inginkan hanya sedikit modifikasi pada kode css
template anda.
Membuat Blockquote Cara Pertama
Nah, mari kita coba cara yang pertama dengan memodifikasi default blockquote blogger. Template default blogger telah menyediakan fitur blockquote ini pada kode CSS berikut :
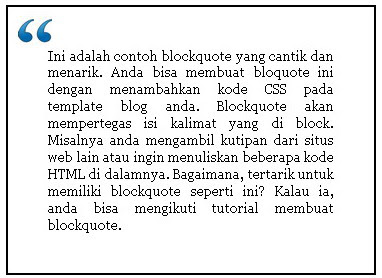
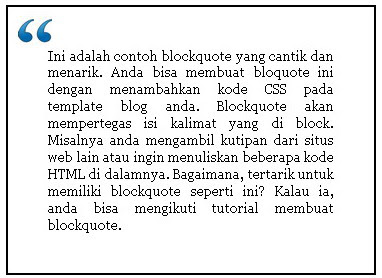
Contoh pertama seperti gambar di bawah ini.

Untuk membuat blockquote seperti gambar di atas, maka kode yang ditambahkan adalah perintah untuk latar belakang, warna dan ketebalan garis tepi. Untuk membuat blockquote seperti gambar di atas, maka kode default blogger harus diganti menjadi seperti ini :
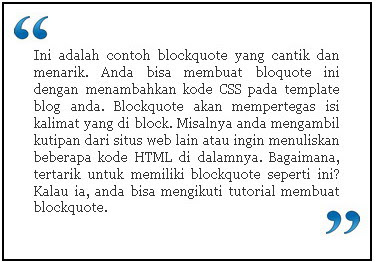
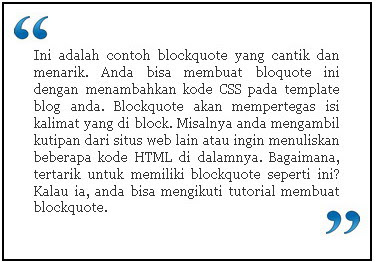
Berikutnya contoh yang kedua modifikasi blockquote seperti ditunjukkan gambar berikut ini :

Di sana ada dua tanda quotation pembuka dan penutup. Cara membuatnya sama dengan cara pertama. Anda hanya perlu memodifikasi blockquote penutupnya saja. Artinya, tambahkan beberapa perintah blockquote pada kode default blogger yang kedua atau biar mudah, ganti semua kode default blockquote blogger menjadi seperti berikut :
Penerapan blockquote pada posting blog perlu anda perhatikan sebagai berikut. Agar blockquote dapat berfungsi di posting blog, maka anda harus menambahkan kode </blockquote><p> di awal teks yang dipertegas dan tutup dengan kode </p></blockquote>. Misalnya seperti ini :
Membuat Blockquote Cara Kedua
Oke, sekarang kita coba cara yang kedua dengan menambahkan kode CSS blockquote pada template anda.

Catan yang perlu anda ketahui pada warna dan border:

Untuk membuatnya, langkah-langkanya sama dengan cara di atas. Nah, kode yang perlu ditambahkan di atas ]]></b:skin> adalah seperti ini :
Ada dua cara untuk membuat blockquote,
setidaknya sampai saat ini yang saya ketahui. Pertama adalah dengan
menambahkan sedikit kode CSS pada .post blockquote { dengan kata lain sedikit memodifikasinya. Cara yang kedua menambahkan kode CSS blockquote di atas kode ]]></b:skin> sebagai atribut tag baru untuk blockquote.
Membuat Blockquote Cara Pertama
Nah, mari kita coba cara yang pertama dengan memodifikasi default blockquote blogger. Template default blogger telah menyediakan fitur blockquote ini pada kode CSS berikut :
.post blockquote {Inilah yang perlu dimodifikasi sedikit saja. Bagi yang sudah biasa dengan kode CSS, tentu hal ini sangat mudah dilakukan. Bagi teman-teman lain yang masih belajar seperti saya, dapat mengikuti cara berikut. Silahkan masuk ke blog dengan ID blogger anda » tuju Layout dan » klik Edit HTML » jangan lupa untuk mencentang kotak kecil Edit Template Widget. Oke, saya ambil beberapa contoh modifikasi blockquote.
margin:1em 20px;
}
.post blockquote p {
margin:.75em 0;
}
Contoh pertama seperti gambar di bawah ini.

Untuk membuat blockquote seperti gambar di atas, maka kode yang ditambahkan adalah perintah untuk latar belakang, warna dan ketebalan garis tepi. Untuk membuat blockquote seperti gambar di atas, maka kode default blogger harus diganti menjadi seperti ini :
.post blockquote {Perhatikan kode apa saja yang ditambahkan pada default blockquote blogger. Anda dapat mengganti latar belakang gambar dengan gambar anda. Untuk border dan jarak tepi serta posisi teks, bisa anda sesuaikan dengan template blog anda.
background:url(http://i34.tinypic.com/11j7yvk.jpg) no-repeat;
padding:10px;
margin:1em 20px;
background-position:10px 10px;
border:2px #000000 solid;
text-align: justify;
}
.post blockquote p {
margin:.75em 0;
}
Berikutnya contoh yang kedua modifikasi blockquote seperti ditunjukkan gambar berikut ini :

Di sana ada dua tanda quotation pembuka dan penutup. Cara membuatnya sama dengan cara pertama. Anda hanya perlu memodifikasi blockquote penutupnya saja. Artinya, tambahkan beberapa perintah blockquote pada kode default blogger yang kedua atau biar mudah, ganti semua kode default blockquote blogger menjadi seperti berikut :
.post blockquote {Sama seperti yang saya katakan tadi, anda masih dapat mengganti background dengan gambar anda sendiri. Demikian juga dengan garis tepi serta perintah kode CSS lainnya.
background:url(http://i34.tinypic.com/11j7yvk.jpg) no-repeat;
padding:10px;
margin:1em 20px;
background-position:10px 10px;
border:2px #000000 solid;
text-align: justify;
}
.post blockquote p {
margin:.75em 5;
background:url(http://i37.tinypic.com/211qd03.jpg) no-repeat;
padding:20px;
background-position:bottom right;
}
Penerapan blockquote pada posting blog perlu anda perhatikan sebagai berikut. Agar blockquote dapat berfungsi di posting blog, maka anda harus menambahkan kode </blockquote><p> di awal teks yang dipertegas dan tutup dengan kode </p></blockquote>. Misalnya seperti ini :
<blockquote><p>Tulis di sini teks yang akan di blockquote</p></blockquote>
Membuat Blockquote Cara Kedua
Oke, sekarang kita coba cara yang kedua dengan menambahkan kode CSS blockquote pada template anda.
- Login ke blogger dengan ID anda
- Tuju Layout
- Pada tab menu pilih Edit HTML
- Centang kotak kecil Expand Template Widget
- Cari kode ]]></b:skin>
- Tambahkan kode berikut di atas kode ]]></b:skin>
blockquote {
margin: 10px 10px 10px 20px;
padding: 10px 15px 10px 15px;
line-height: 1.6em;
color: #000000;
background: #e0ffff;
border: 2px solid #4aa02c;
border-left: 20px solid #4aa02c
} - Klik tombol Save Template
- Selesai

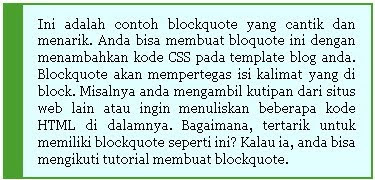
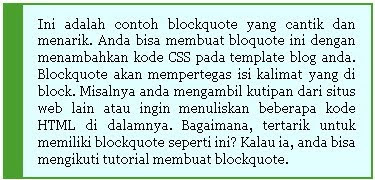
Catan yang perlu anda ketahui pada warna dan border:
- color: #000000; » warna teks di dalam kotak blockquote. Ganti #000000 dengan kode warna yang anda inginkan.
- background: #e0ffff; » warna latar belakang (background) kotak blockquote. Ganti #e0ffff dengan kode warna yang diinginkan.
- border: 2px solid #4aa02c; » warna garis tepi (border) kotak blockquote. Ganti #4aa02c dengan kode warna sesuai selera anda.

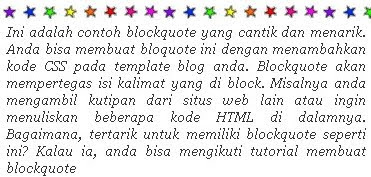
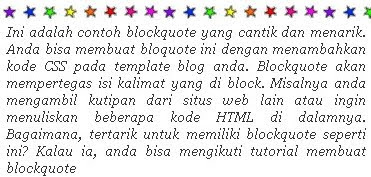
Untuk membuatnya, langkah-langkanya sama dengan cara di atas. Nah, kode yang perlu ditambahkan di atas ]]></b:skin> adalah seperti ini :
blockquote {Silahkan ganti gambar latar belakang dan apa saja yang ada di kode itu. Yang jelas perintahnya sama dengankode di atas seperti warna latar belakang dan gari tepi. Jika tidak keberatan, anda dapat menggunakan gambar-gambar background milik saya yang telah dihosting di tinypic. Atau kalau memang tidak memuaskan, silahkan diganti. Nah, bagaimana dengan penerapannya pada posting blog. Oke, untuk mengaplikasikannya pada posting blog, agak sedikit berbeda dengan cara yang pertama. Yaitu dengan menambahkan atribut <blockquote> di awal teks yang dianggap penting dan ditutup dengan atribut </blockquote>. Agar mudah, anda bisa melihat contoh berikut ini :
background: transparent url(http://i33.tinypic.com/bg7ixd.jpg) repeat-x $startSide top;
padding: 5px;
font-style: oblique;
font-size: 1em;
margin-left: 5%;
margin-right: 5%;
}
<blockquote><p>Tulis di sini teks yang akan di blockquote</p></blockquote>
Related Posts
Anda sedang membaca artikel tentang Modifikasi Blockquote Di Blogspot dan anda bisa menemukan artikel Modifikasi Blockquote Di Blogspot ini dengan url http://blackyz-art.blogspot.com/2013/07/modifikasi-blockquote-di-blogspot.html. Anda boleh menyebarluaskan atau mengcopy artikel Modifikasi Blockquote Di Blogspot ini jika memang bermanfaat bagi anda atau teman-teman anda,namun jangan lupa untuk mencantumkan link sumbernya.




