Anda mungkin telah melihat Author Box Widget atau
Kotak Tentang Penulis di blog yang pernah Anda kunjungi atau seperti yang saya
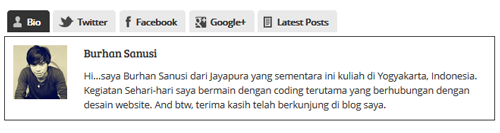
terapkan. Kotak Tentang Penulis penting untuk ditambahkan di blog Anda, yang
mana akan memberikan tampilan yang profesional di blog dan juga hal ini
dimaksudkan untuk memberikan sekilas informasi tentang penulis.
Nah, pada kesempatan ini saya akan berbagi 3 Author Widget Keren atau Kotak Tentang Penulis dan juga cara membuatnya. Kotak
Tentang Penulis yang akan kita buat ini akan tampil disetiap bawah posting blog
Anda dan cara menambahkannya cukup mudah. Selain sekilas informasi tentang
penulis, widget dibawah ini juga mempunyai fitur lain yaitu media sosial yang
akan menguhubungkan pengunjung dengan akun sosial Anda. Untuk lebih jelasnya
mari kita praktikan...
MD Author Box
Tutor :
- Download script
-
Login ke Blogger - masuk ke halamanDashboard Blog Anda
-
Klik Template - Pilih Edit HTML
-
Tekan Ctrl+F dan cari tag ]]></b:skin>
-
setelah Anda temukan salin Script STYLE tepat diatas
-
selanjutnya, cari tag <div class='post-footer-line post-footer-line-1'> gunakan Ctrl+F untuk memudahkan pencarian.
-
kemudian salin script HTML tepat dibawahnya
-
klik Simpan Template - selesai
Satu-Delapan Author Box
Tutor :
- Download script
-
Login ke Blogger - masuk ke halaman Dashboard Blog Anda
-
Klik Template - Pilih Edit HTML
-
Tekan Ctrl+F dan cari tag <data:post.body/>
-
saat pencarian ada lebih dari 3 atau 4 kode yang sama, penulis menggunakan kode yang ke-dua. Kemudian salin script AUTHOR tepat dibawah <data:post.body/>
-
klik Simpan Tempalte - selesai
Facnciest Author box
Tutor :
- Download script
-
Login ke Blogger - masuk ke halaman Dashboard Blog Anda
-
klik Tata Letak - dan pilih Tambahkan Gadget
-
pilih HTML/javascript - dan salin script HTML/JAVASCRIPT
-
klik simpan
-
Selanjutnya, klik Template - dan pilih Edit HTML
-
tekan Ctrl+F dan cari tag <data:post.body/>
-
saat pencarian ada lebih dari 3 atau 4 kode yang sama, penulis menggunakan kode yang ke-dua. Kemudian salin tepat tepat dibawah <data:post.body/>
-
klik Simpan Tempalte - selesai
Dengan mengikuti langkah diatas Anda telah
berhasil menambahkan Widget Kotak Tentang Penulis di halaman posting blog.
Apabila Anda mendapatkan kesulitan dengan penjelasan saya diatas, silahkan
tinggalkan komentar Anda. Akhir kata semoga posting kali ini memperindah
tampilan blog Anda.
Related Posts
Anda sedang membaca artikel tentang 3 Author Box Keren dan anda bisa menemukan artikel 3 Author Box Keren ini dengan url http://blackyz-art.blogspot.com/2013/07/3-author-box-keren.html. Anda boleh menyebarluaskan atau mengcopy artikel 3 Author Box Keren ini jika memang bermanfaat bagi anda atau teman-teman anda,namun jangan lupa untuk mencantumkan link sumbernya.